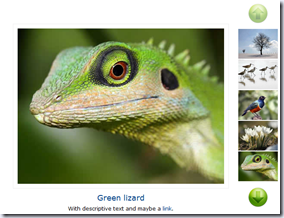
Baru-baru ini saya jalan-jalan ke ‘rumah’ tetangga dan menemukan ‘sesuatu’ yang menurut saya sangat menarik dan bila dipasang di blog, pasti akan membuat blog tampak lebih oke. Si pencipta – Stu Nicholls – menyebut fitur ini dengan sebutan “A permanent image click gallery with up/down thumbnails”. Biar lebih jelas lihat deh demonya di sini atau buat yang ‘malas’ lihat screenshot di bawah ini:

Kamu bisa lihat di sebelah kanan, terdapat jendela yang menampilkan gambar dalam ukuran ‘full’ apabila kamu klik ‘thumbnail’ di sebelah kanan. Sedangkan di bagian bawah disediakan baris untuk menempatkan teks dan link.
Dan fitur ini tidak menggunakan JavaScript, hanya CSS dan HTML.
Mau pasang ini di blog kamu? Nah pada kesempatan ini saya akan memberikan cara memasang fitur ini di blog kamu.
- Seperti biasa login ke www.blogger.com > Tata Letak > Edit HTML
- Jangan lupa untu mem-back up dulu template kamu
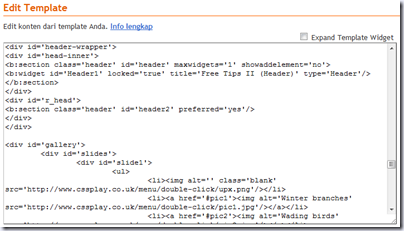
- Letakkan kode di bawah ini tepat di atas ]]>
- Klik disamping ini untuk http://allfreetips4u.blogspot.com/2010/01/galeri-imej-cantik-untuk-blogger.html
- Klik disamping ini untuk http://allfreetips4u.blogspot.com/2010/01/galeri-imej-cantik-untuk-blogger.html
Keterangan:
Warna ungu adalah url dari gambar - berurutan - dari gambar 1 sampai dengan gambar terakhir.
Warna hijau adalah judul dari gambar
Warna biru adalah keterangan gambar dan link
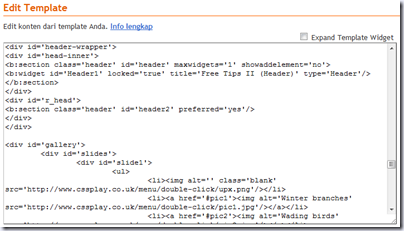
Keterangan:
Warna ungu adalah url dari gambar - berurutan - dari gambar 1 sampai dengan gambar terakhir.
Warna hijau adalah judul dari gambar
Warna biru adalah keterangan gambar dan link - Sehingga kodenya menjadi seperti ini:

- Lalu simpan perubahan yang telah kamu lakukan.
- Lihat hasilnya di blog kamu.
Ingat, jangan merubah credit link dari si pembuat fitur ini! Sebagai bentuk penghormatan atas kerja kerasnya menciptakan suatu fitur yang indah seperti ini dan sebagai manusia yang beradab – sekali lagi – jangan merubah/menghilangkan credit link yang terdapat di dalam skrip. Si pembuat membolehkan kita semua menggunakan fitur ini, tetapi khusus untuk penggunaan komersial kamu harus meminta ijin tertulis dari si pembuat. Kamu bisa lihat detilnya di situs si pembuat dengan mengklik link ini.
Saat ini saya sedang membuat template baru dengan memasukkan fitur ini di dalamnya. Tunggu ya kehadirannya!






Tidak ada komentar :
Posting Komentar